
:not(:empty)CSS选择器不起作用?
我在使用这个特定的CSS选择器时遇到了麻烦,当我添加:not(:empty)它时,它不希望工作。似乎可以与其他选择器的任何组合正常工作:input:not(:empty):not(:focus):invalid { border-color: #A22; box-shadow: none }如果我删除了该:not(:empty)部件,它就可以正常工作。即使我将选择器更改为input:not(:empty)它,也不会选择输入...
2024-01-10
vue 移动端屏幕适配 使用rem
要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招。postcss-pxtorem:转换px为rem的插件安装 postcss-pxtoremnpm install postcss-pxtorem --save新建rem.js文件const baseSize = 32// 设置 rem 函数function...
2024-01-10
【转载】Vue项目自动转换 px 为 rem,高保真还原设计图
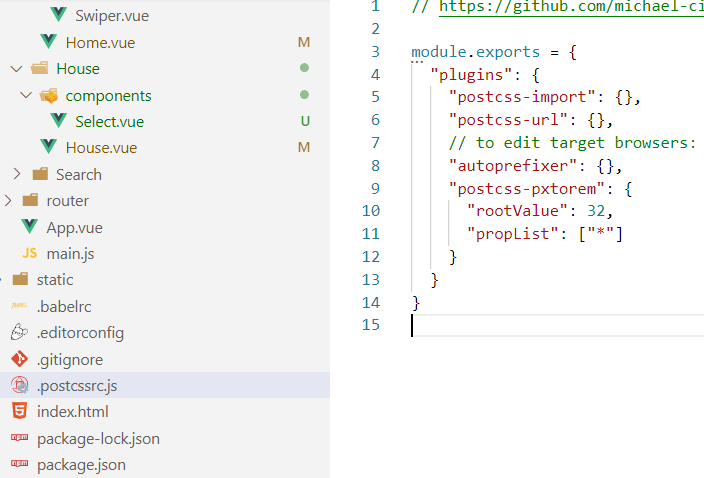
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem。然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换。而本文的目标就是通过一系列的配置后,在开发中可以直接使用设计图的尺寸开发,项目为我们自动编译,转换成rem。...
2024-01-10
vue2.0 类淘宝不同屏幕适配及px与rem转换问题
因为项目需要,vue开发项目,必须将已写的以px为单位的部分,转换为rem。要是全部转换,这大量的计算量,哪怕是sublime Text 的cssrem插件,也是一个庞大的工作量。所以,直接使用插件没商量。举例子:1、iphone62、iphone5第一步:因为rem是根据更元素来计算大小,所以,捕捉到当前屏幕的大小并赋值...
2024-01-10
vue的px转rem工具
在项目写的px自动转化为rem了,我写的边框1px怎么才能不转化,求解回答应该有过滤class前缀的配置,配置后该前缀的不会进行loader处理。不知道你用的哪个插件,可以看看相关文档。在postcss-pxtorem里添加一条配置属性minPixelValue:"postcss-pxtorem": { "rootValue": 32, "propList": ["*"], "minPixelValue": 1}...
2024-01-10
CSS中 em 和 rem 单位的区别
在 CSS 中设置任何元素的大小时,我们有两种选择。 第一个是绝对单位,另一个是相对单位。 绝对单位是固定的,与其他任何东西无关。 在任何情况下它们总是相同的。 它们涉及厘米、毫米、像素等。另一方面,相对单位是相对于其他东西的。 它可能是父元素的大小或主 HTML 的大小。 相对单位包...
2024-01-10
vue3下有没有什么办法, 让某个页面px to rem自适应?
求帮忙, 需求是vue项目里的某个页面, 只需要这一个, 能自适应大小(自动根据1920设计图计算PX改成rem)在做的管理系统中, 首页是个大屏, 需要把大屏写在管理系统首页里, 同时也要是个大屏。所以就需要px-to-rem这种插件。以前直接写大屏都是用的:@njleonzhang/postcss-px-to-rem或者postcss-pxtorem。但是都没用, 会影响整个项目的UI框架, ...
2024-02-07
获取设置的元素CSS属性(宽度/高度)值(百分比/ em / px / etc)
怎样获得用CSS规则设置的元素CSS属性(例如width / height)(以百分比设置)(例如,百分比/ em / px)?(在Google Chrome浏览器中,最好是无框架的)。using getComputedStyle返回当前值(以像素为单位),css()jQuery中也是如此。例如:<div class="b">first</div><div id="a" class="a">second</div><style> div { width: 100px;...
2024-01-10
淘宝、网易移动端 px 转换 rem 原理,Vue-cli 实现 px 转换 rem
在过去的一段时间里面一直在使用Vue配合 lib-flexible和px2rem-loader配合做移动端的网页适配。秉着求知的思想,今天决定对他的原理进行分析。目前网上比较主流使用的就是淘宝方案和网易的解决方案,所以今天我就...
2024-01-10
memcpy和普通赋值的区别在哪?
比如有一个字符数组char a[n];需要在一个函数中改变其内容,则有以下两种形式:func(char *a){ memcpy(a,...);}func2(char **a){ *a=...;}为什么会造成char *a和char **a的差异?本质原因是什么?回答:一、void func(char* a) //假设a的值是0x39{ char b = 5; //假设&b的值为0x3d memcpy(a, &b, sizeof(char));//那么这句的意思...
2024-01-10
Java中是否有等同于memcpy()的东西?
我有一个byte [],想将其复制到另一个byte []中。也许我在这里展示了我的简单“C”背景,但是在Java字节数组中是否有等同于memcpy()的东西?回答:您可以尝试System.arraycopy或使用阵列功能,在Arrays像类java.util.Arrays.copyOf。两者都应在引擎盖下为您提供本机性能。Arrays.copyOf可能对可读性有利,但仅在J...
2024-01-10
用 C 编写你自己的 memcpy()
在这里我们将看到如何memcpy()在 C 中实现函数。该memcpy()函数用于将数据块从一个位置复制到另一个位置。的语法memcpy()如下 -void * memcpy(void * dest, const void * srd, size_t num);为了制作我们自己的 memcpy,我们必须将给定的地址类型转换为 char*,然后逐字节地将数据从源复制到目标。只需通过以下代码...
2024-01-10
我可以在Linux中执行写时复制memcpy吗?
我有一些代码,经常在对它们进行很小的更改之后,就经常复制一个大的内存块。我已经实现了一个跟踪更改的系统,但是我认为,如果可能的话,告诉操作系统对内存进行“写时复制”,让它仅处理这些部分的副本,那可能会很好。哪个改变。但是,尽管Linux会进行写时复制,例如,在fork()ing时,...
2024-01-10
深睡和rem哪个重要
品牌型号:HUAWEI P50 Pocket系统:HarmonyOS 3rem重要。在此阶段,脑电波几乎就像一个人醒着一样,但是身体的肌肉却完全放松了。大多数梦发生在这个阶段,但是在其他睡眠阶段也可能做梦。此阶段对于你的休息状态非常重要,在此阶段可以看到快速的眼球运动。睡眠时间长短和深度受诸如睡眠需求(稳态因素),昼夜节律(昼夜节律因素)和生活方式等因素的调节。在每个周期里睡眠被分成不同的...
2024-02-22
vue3 template中点击事件不生效
想要click触发一个onPlay事件,改变isPlay,根据isPlay的true、false切换按钮样式,代码如下<div class="btn" @click="onPlay"> <div :class="isPlay ? 'pause-btn' : 'play-btn'">{{ isPlay }}</div></div> setup() { const isPlay = r...
2024-03-06
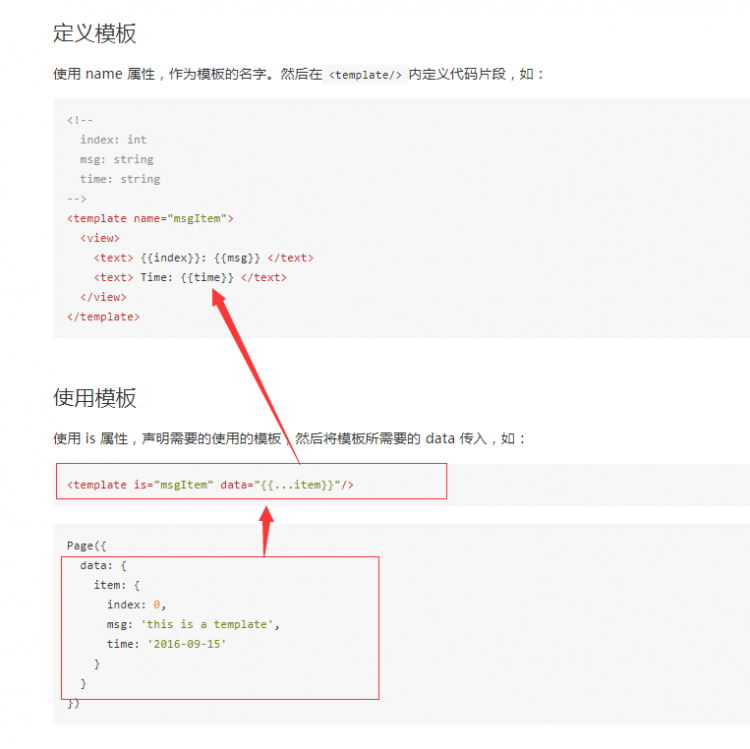
微信小程序模板(template)使用详解
本文为大家分享了微信小程序模板template的使用方法,供大家参考,具体内容如下效果图以MUI的实例首页和列表页面为实例 通过上图,可以看出两个页面的列表部分很相近,以每行作为单元制作模板。template模板1、模板存放的位置以及使用模板页面存放的位置 template模板的WXML<!--右侧无箭头 -...
2024-01-10
petite-vue源码剖析-优化手段template详解
什么是<template>元素?<template>是2013年定稿用于提供一种更统一、功能更强大的模板本存放方式。具体表现为通过<template>元素属性content获取已实例化的HTML元素(不是字符串而已)<template id="tpl"> <div>a</div> <div>b</div></template><script> const tpl = document.getElementById('tpl') tpl.content // document-fragment tp...
2024-01-10
Vue 中是如何解析 template 字符串为 VNode 的?
在接触 React 时候,我只了解到通过 babel 可以把 JSX 转成 VNode(通过调用 React.createElement 方法),但是对其具体是如何转换的却不了解。很明显,回答失败。通过 github 上搜索 template+vnode 的关键词,让我搜到了htm库,发现简直就是我想要的。让我们看下用法:const htm = require("htm");function h(type, props, ...child...
2024-01-10
如何在js文件中将引入的Vue组件的template内容展示出来?
我这边在一个js文件中通过import引入一个我自己写的Vue组件,但是template里面的内容展示不出来。我看Element-ui引入后就可以在js文件中直接通过调用方法展示,这个是怎么实现的?回答:试下 VSCode 的 HTML 格式,参考 HTML Programming with Visual Studio Code我配的 preserve-aligned,如果不手工给属性换行,它是...
2024-03-14
【小程序】小程序template中如何使用公共变量
页面中使用了template模板,模板中有图片,图片的前缀是放在config.js中,如何在模板中使用config.js中的变量config.js中代码var baseUrl= 'aaa'var config = {baseUrl}module.exports = config;<template name='ddglList'><text>这边如何拿到config中的baseUrl</text></template>回答https://developers.weixin.qq.......
2024-01-10
Vue Template 修饰符和简写,让开发效率有所提高
vue 是一个易于使用的Web应用程序框架,可用于开发交互式前端应用程序。在本文中,我们将介绍指令的修饰符和一些有用的模板简写指令。修饰符修饰符用于以特殊方式绑定指令。事件修饰符例如,v-on指令的.prevent修饰符将在设置为该值的事件处理函数上自动运行event.preventDefault。.prevent修饰符用...
2024-01-10
二维数组/多维数组在 template 渲染为空的问题?
二维数组/多维数组在 template 渲染为空的问题?<template> <div> <!-- 渲染为:空 --> {{array[0]}} </div></template><script>export default { data() { return { array: [], } }, methods: { /...
2024-03-13
Vue-利用template写出最简易版微博评论发布
废话不说,先上图是你要的东西,就继续往下看<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>vue.js</title><style>.fabu{background-color: r...
2024-01-10
v-for 写在 template 上 的 红色提示
v-for 写在 template 上,一直提示红色,提示<template v-for> key should be placed on the <template> tag.vue(33),截图如下回答:看看官方的文档简单暴力把template换成div把回答:开发工具是撒?是否安装插件?可以试试Volar插件。回答:这个提示是正确的,只不过你这么写也不影响你代码,官方指南里面明确了的 ...
2024-03-05
emo怪是啥
emo怪是不分时间不分地点不分场合的表达自己的悲观情绪,特别情绪化的一类人,常常心情不好,经常陷入消极的情绪中。emo是emotional的缩写,是情绪硬核或情绪化硬核的意思。可以延展理解为:颓废抑郁消极等等,总之是不太乐观的情绪之类。我emo了是网络流行语,意思是我情绪上来了,一...
2024-01-10
emo是啥
emo是近年来兴起于网络的一句情绪用语,通常表达一种负面情绪,如抑郁、悲伤、失落等,意思是“我情绪上来了,我抑郁了。”其英文全称为“Emotional Hardcore”,最早是从Hardcore Punk中派生出的一种音乐,后来则融入了生活方式等多个方面,成为了一种别具特色的亚文化现象。emo一词其实已存在许久...
2024-01-10
emo伤感文案有哪些(适合emo的文案)
1未曾谋面,思念至极2想从你的窗里看月亮。3大家都在忍着思念在成全4我从没舍得离开你,从没。5不打扰,是我最后的温柔。6我发誓不会再困在最善变的海7我能再见你一面吗,我站远点8我用一辈子,换你一个转身。9.爱你是一人孤单盛宴难遮掩。10.我和你之间,又错过一个夏天。11我无非就是惦记他那一点点温柔。12我亲手推开你,自己又偷偷难过。13你是我未曾拥有无法触碰的虚拟。...
2024-02-28
中兴memo(中兴memo摄像头)
一.中兴memo n5怎么样1.你好,用过中兴memo n中兴memo n5优点:四核强劲,内存够用,屏幕高清,相机1300万够用,优点参数都有,目前来说配置算是好的,图片数据处理都非常好,质量还可以。2.中兴memo n5缺点:价格有点高,官网报价3000-3500,不知道真假,2999最好,看参数颜色有点少。3.中兴memo n5...
2024-01-10
emo全称
emo的全称是Emotional Hardcore,翻译为中文就是情绪硬核的意思,它是一种摇滚音乐的风格,由于EMO乐迷经常追随时尚和情感,穿着紧身牛仔裤和留着黑色的长发是乐迷的典型形象,以敏感、忧郁和冲动为特征,所以,随着时代的不断发展,在网络语境中也经常用emo来表示忧郁、伤感和丧等含义。emo是一个...
2024-01-10
CPU、io、mem之间的关系
https://blog.csdn.net/weixin_38250126/article/details/83412749https://blog.csdn.net/joeyon1985/article/details/46682939https://blog.csdn.net/u013144287/article/details/60964012一、名词解释CPU:工人,干活的,判断以及逻辑处理内存:车间,工人干活的地方,车间中加工原料,当车间中没有原料了,在从仓库中取原料,对原料进行加工 内...
2024-01-10

